UPDATE 01/28/2011: I cleaned up the T4 templates and made it prettier. Re-download the source code!
So I decided I wanted to create a WPF navigation application. I was definitely inspired by Billy Hollis’ StaffLynx application.
The application has to have the following requirements:
- ViewModelLocator must be dynamic, and the parts satisfied by MEF, including UI Extensions.
- UI pages in separate assemblies will load based on pack Uri syntax.
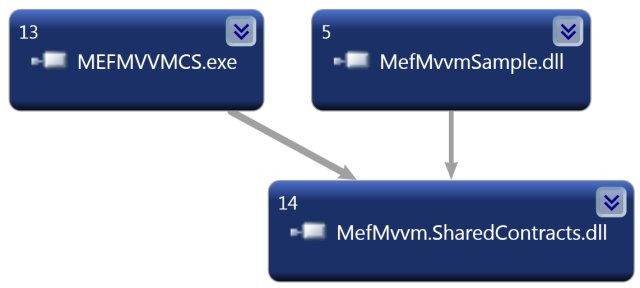
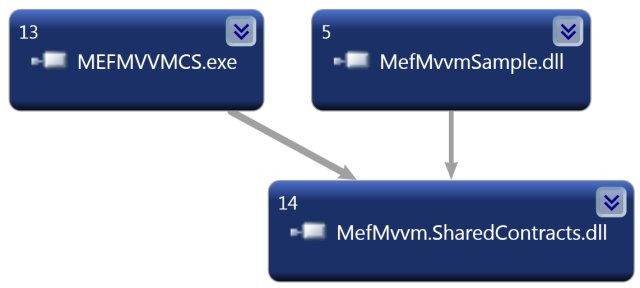
- UI extension dlls cannot know about the main app, and vice-versa. e.g. No direct references.
- UI Extensions have to be loaded from the ProgramData folder, because applications cannot write directly to the Program Files folder.
- Must use my favorite MVVM Framework MVVM Light. Although you could customize this for any MVVM framework.
- Must work in Expression Blend.
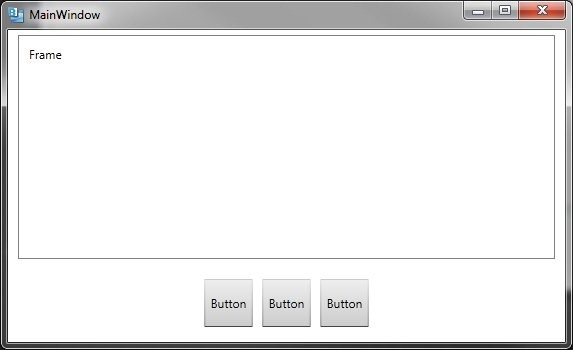
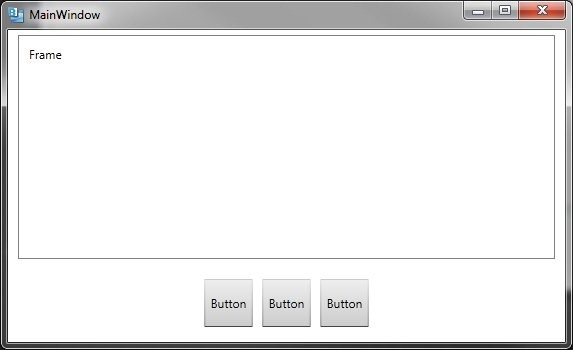
Layout
I wanted to use a frame for navigation, and have the buttons populate and navigate automatically. The buttons would show icons of the UI Extensions too.

How this came about
I started out looking at Glenn Block and John Papa’s implementation of a dynamic view model locator using MEF. But that was Silverlight, and couldn’t be ported easily, due to functional differences in the API from Silverlight to WPF.
But then I stumbled on Glenn Block’s WPF version of the Silverlight APIs sort-of as a companion to the WPF version of MEF API. The problem with that API is it loads extensions from the Program Files folder.
I also wanted each extension to have their own folder. I had already written a MEF helper class that would read assemblies from the ProgramData folder, so I decided to go for it. Snippet from the Compose() method in my MEF Helper:
Code Snippet
public void Compose()
{
AggregateCatalog Catalog =
new AggregateCatalog();
// Add This assembly's catalog parts
System.Reflection.Assembly ass = System.Reflection.Assembly.GetEntryAssembly();
Catalog.Catalogs.Add(new AssemblyCatalog(ass));
// Directory of catalog parts
if (System.IO.Directory.Exists(ExtensionsPath))
{
Catalog.Catalogs.Add(new DirectoryCatalog(ExtensionsPath));
string[] folders = System.IO.Directory.GetDirectories(ExtensionsPath);
foreach (string folder in folders)
{
Catalog.Catalogs.Add(new DirectoryCatalog(folder));
}
}
_Container = new CompositionContainer(Catalog);
}
The UI and the UI Extensions both reference the Shared Contracts, so I had to put the view model locator in there.
I then found a semi-usable solution in the article Blendable MVVM ViewModelLocator using MEF. So I “stole” the View Model Locator from there, with some modifications, and porting it to VB.NET as well.

This version of the View Model Locator does not share much similarity to the John Papa version, because it uses the .NET 4.0 DynamicObject. This was the magic to bind the data context to the view. Basically, if you inherit DynamicObject, you can override the TryGetMember method, and resolve a property that doesn’t really exist.
Code Snippet
public override bool TryGetMember(
GetMemberBinder binder,
out object result)
{
string name = binder.Name;
if (!dictionary.TryGetValue(name,
out result))
try {
if (ViewModels ==
null)
{
MefHelper.Instance.Compose();
MefHelper.Instance.Container.ComposeParts(
this);
}
dictionary[binder.Name] = (result = ViewModels.Single(v => v.Metadata.Name.Equals(name)).Value);
return result != null;
}
catch (Exception ex)
{
Console.WriteLine(ex);
}
return true;
}
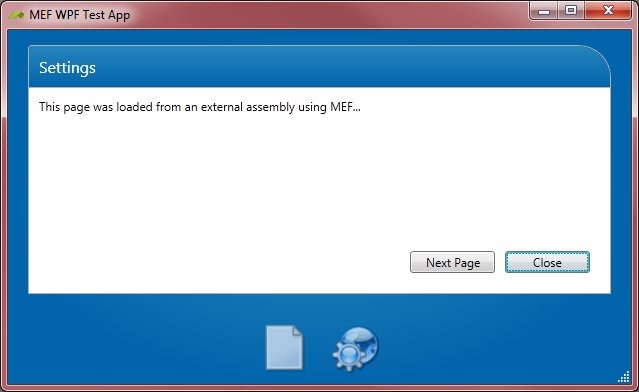
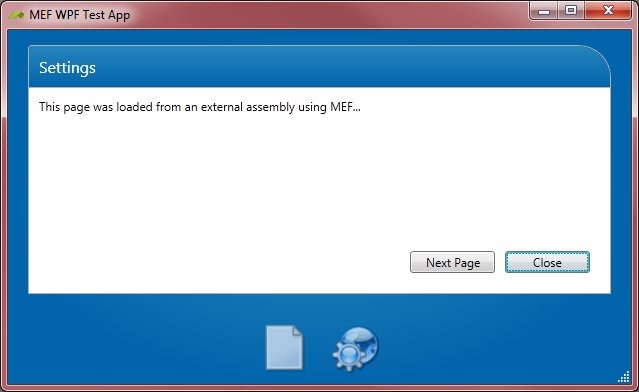
The app turned out like this:

I know, I know, the UI is not pretty, and it’s not meant to be. It’s a beginning for you to start with. The buttons at the bottom are loaded dynamically using an ItemsControl and MEF. When you click on a button, it fires the NavigationCommand, to navigate to the Uri of the UI Extension. I created interfaces for UI Extensions:
Code Snippet
public interface IUIExtension {
}
public interface IUIExtensionDetails
{
string Category { get; }
string IconUri { get; }
string Name { get; }
string Uri { get; }
int SortOrder { get; }
}
And then I created a custom attribute that exports the classes via MEF:
Code Snippet
[
MetadataAttribute()]
[
AttributeUsage(
AttributeTargets.Class, AllowMultiple =
false)]
public class UiExtensionAttribute :
ExportAttribute {
public UiExtensionAttribute()
: base(typeof(IUIExtension))
{
}
public string Category { get; set; }
public string IconUri { get; set; }
public string Name { get; set; }
public int SortOrder { get; set; }
public string Uri { get; set; }
}
Creating a model for that is simple:
Code Snippet
[UiExtension(Name = "Settings",
Uri = "pack://application:,,,/MefMvvmSample;component/View/SettingsView.xaml",
IconUri = "pack://application:,,,/MefMvvmSample;component/Resources/InternetSettings.ico",
Category = "Settings", SortOrder = 0)]
public class Settings : IUIExtension
{
}
In the view models, you only had to add the ExportViewModel line:
Code Snippet
[ExportViewModel("Settings", false)]
public class SettingsViewModel : ViewModelBase
Then it gets wired up automatically. The XAML is pretty much the same for binding the locator:
XAML
DataContext="{Binding Path=PageOne, Source={StaticResource Locator}}"
Notes
The Shared Contracts dll has to be signed with a public key, because it will be in the extension folder as well as the normal program folder. This way, it will only load once. If it is not signed, it will attempt to load it twice.
The postbuild.cmd batch file copies the built UI Extension to the Extensions folder. This is the folder it is expected to be in. If you change the product name of the main UI, you have to change it here in the postbuild.cmd too.
Other useful classes
AppCommands
App commands are a static class with strings for navigation, closing the window and the main window name.
Code Snippet
public static class AppCommands {
public const string Navigate = "Navigate";
public const string Close = "Close";
public const string MainWindowName = "MainWin";
}
SerializeWindowState
This class saves and loads the windows dimensions and placement on the screen on initialization and closing.
Code Snippet
private void MainWin_Closing(
object sender, System.ComponentModel.
CancelEventArgs e)
{
SerializeWindowState.SaveWindowState(
this, MyApplication.
AppInfo.Info.ProductName);
}
private void MainWin_Initialized(object sender, System.EventArgs e)
{
SerializeWindowState.LoadWindowState(this, MyApplication.AppInfo.Info.ProductName);
}
IconConverter
This class was needed because I wanted to have a default icon to fall back on if the UI Extension did not specify a icon Uri.
Code Snippet
public class IconConverter :
IValueConverter {
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
if (value != null)
{
return value;
}
return "pack://application:,,,/Resources/Document.ico";
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
return value;
}
}
T4 Code Templates
I’ve included T4 code templates that generate pages, windows, and user controls that require only a little modification. These enable you to generate the view, and view model quickly. They work with WPF, Silverlight, and Windows Phone.
They have the following features:
- Navigation messages sent using the Messenger in MVVM Light.
- How to close a main window from a view model or another view using close messages.
OK Already! Where’s the download?
Download the C# code here
Download the VB.NET code here

 I’ve released version 1.1 of my open source project MVVMT4 today.
I’ve released version 1.1 of my open source project MVVMT4 today. 







![image[1] image[1]](https://rickrat.files.wordpress.com/2011/01/image1_thumb.png?w=440&h=379)